検索順位に影響?はてなブログでCLS に関する問題: 0.1 超の改善方法

こんにちは岩田です。
今回はSEOにも関係するといわれているコアウェブバイタルの指標の1つであるCLSの値を改善した備忘録を載せたいと思います。
正直かなり苦戦しました。
他の項目に関しては未だに格闘中です。。
はてなブログはウェブサイトの高速化に向いていないとされていますが、CLSの数値改善は可能です!
【CLS に関する問題: 0.1 超】なぜか停滞し始めた検索流入

ブログを初めての約半年、徐々に検索流入が増え始めてこれから更に増えていくんだろうなと思っていた矢先、ここ2ヶ月ほど前から検索流入数が停滞していることに気づきました。
おかしいなぁ?
なんでだろう?
でもそのうち増えるかな?
と思っていたのですが、元々検索流入があった記事の検索流入自体も減っていることに気づきました。
なんかおかしいかもと思いつつ気づいたのはグーグルサーチコンソールからの通知がきっかけでした。
ウェブに関する主な指標エラーの修正を検証

ある日グーグルサーチコンソールからのメールにおかしなことが書いてありました。
CLSに関する問題0.1超(モバイル)
ウェブに関する主な指標エラーの修正を検証というタイトルのメールの中にはCLSに関する問題0.1超(モバイル)を検証していると記載がありました。

CLS?
0.1超?
一体何のことやらさっぱり。。
どうやらCLSという項目が悪いということだけはわかりました。
CLSとは

CLSはCumulative Layout Shiftの略で累積するレイアウトのずれを意味し、ページの視覚情報の安定さを示す指標となります。
言い換えるとページ閲覧時に生じるレイアウトのズレを数値化したものです。
皆さんはウェブサイト閲覧中に押そうとしたボタンの位置が突然変わって意図しないボタンをクリックしてしまった経験はありませんか?
あれは閲覧中に広告や画像が読み込み遅れで突然現れたり、ずれ込んだりすることで起こります。
意図しないクリックは、ユーザーの不利益になります。
見たくもないページに移動させられていらいらしますよね?
これを防ぐためにCLSの数値も検索順位のためのページ評価の基準に取り入れられることになりました。
そのため、CLSの数値が悪いと検索順位も悪くなる可能性があります。
CSLの評価方法
CLSの数値は実際にレイアウトのずれが起こった面積とレイアウトのずれにより影響を受けた範囲から計算されます。
つまり、CLSの値が低いとレイアウトのずれによる影響を受けた範囲が少なく、CLSの値が大きいとレイアウトのずれによる影響を受けた範囲がより大きいことを意味します。
CLSの確認方法

CLSの値はページスピードインサイトで計測することで調べることが可能です。
無料のツールで何度でも計測が可能です。

まず始めに計測したいサイトのURLを入力すると過去28日間の測定結果から表示されます。
いきなり不合格という文字が飛び込んできました。
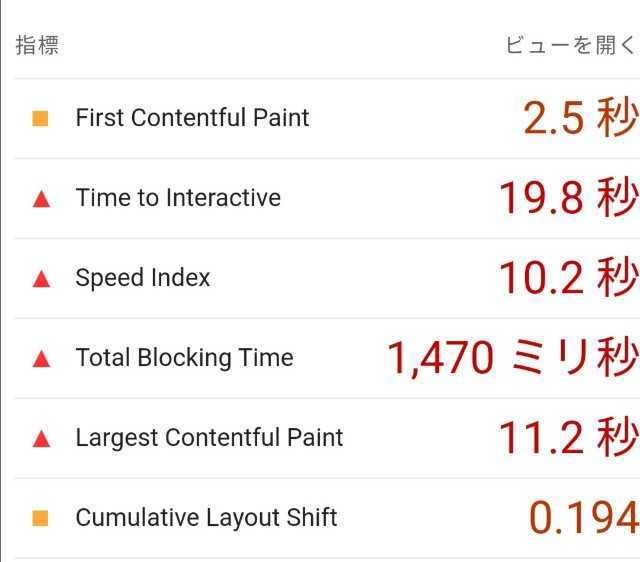
CLSは合格値である0.1からは程遠い0.22でした。
ちなみにFIDの値も外れているのですが今回は割愛します。
読み込みが完全に終わると点数も表示してくれます。これはCLSだけでなく、トータルでの評価です。
パフォーマンスがかなり低いです。
これでもマシになった方で悪い時は10点台でした。(汗)
そして正確な計測数値も表示されます。
ただし、値は計測ごとに微妙に変わるため何度か計測してみたほうが良いです。
CLSはやはり合格値である0.1を超えているので修正が必要ということがわかりました。
CLS数値改善のためにしたこと
CLSが発生する原因ですが主に画像による位置ずれ、ウェブフォントによる位置ずれ、広告による位置ずれなどです。
これらを1つずつ解決していく必要があります。
まず、修正が必要な箇所を確認します。

これまたページスピードインサイトの診断から確認することができます。
CLSに影響する項目を選択して閲覧します。
①画像要素でwidthとheightが明示的に指定されていない。
②レイアウトが大きく変わらないようにする。
当ブログでの検証結果には2つの項目が出ていますが、このように表示された項目を1つずつ確認し、修正していくことで改善が可能です。
「画像要素でwidthとheightが明示的に指定されていない」を改善
画像要素でwidthとheightが明示的に指定されていないとページを表示する際に画面に合わせて適切なサイズに読み込み直す作業がされます。
適切なサイズに読み直してくれることはなんだが良い気もしますが、結果的にページ閲覧開始後にレイアウトがずれる原因になるので画像の大きさを指定しておくことで予めレイアウトが変わることを防ぐことができます。
画像にwidhtとheightを指定していない場合はhtml編集で数値を入力するようにしましょう。
「レイアウトが大きく変わらないようにする」を改善
こちらの方には先程の画像の要素も含まれています。
レイアウトが大きく変わらないようにするをクリックすると詳細がでます。
「ページのCLSへの影響が特に大きいDOM要素です」で修正場所を特定

「CLSへの影響が特に大きいDOM要素です」に表示されている「entry-content」という項目の原因を特定するのにかなり苦戦しました。
広告のせいかな?埋め込みフレームのせいかな?とかいろいろ試したけど効果なし。。
原因が分かった今となっては対したことではなかったのですが、見つけるのには少しコツが入ります。
CLSの影響を及ぼす範囲が広範囲、つまり数値が悪い場合は上側に位置するコンテンツが読み込み前後でずれているために、コンテンツ全体がずれ込んでいる可能性が高いです。
具体例をご紹介します。


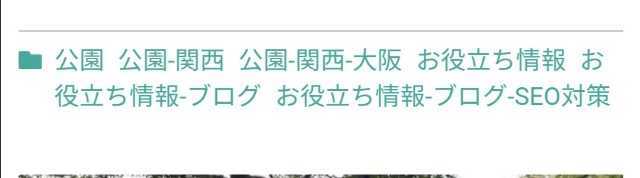
上記は今回のためにカテゴリを無理やり増やしたものですが、上がスクリプトの読み込み前、下がスクリプトの読み込み後です。
スクリプトにはカテゴリの階層化をする記述があり、重複している親カテゴリと子カテゴリは非表示になります。
今回のケースではスクリプトの読み込み前が2行なのに対し、読み込み後が1行になってしまったことでカテゴリより下のコンテンツも全て読み込み後に上側にずれるという現象が起きていました。
上側でレイアウトが変わってしまうと下位のレイアウトに影響を与える範囲が大きいので、もしCLSの数値が悪ければ、まずは目視で読み込み前後で上下のレイアウトのずれがないかを確かめて置くこともまぁまぁ重要です。
当ブログの場合は、親カテゴリ名を長い言葉にしていたことが、CLSの数値を悪化させていたそもそもの原因でした。
階層化するのに親カテゴリの名前が長すぎて複数行に及ぶと子カテゴリと孫カテゴリが読み込み前後でレイアウトが大きく変わる可能性があるので、カテゴリの階層化をしている人は注意してください。
効果があった対策
その他に効果があったと感じている対策はJavaScriptの記述位置の変更及び遅延読み込みとアップロードして表示させていたヘッダー画像をHTMLでの記述による表示に変えたことです。
JavaScriptの記述位置の変更及び遅延読み込み
JavaScriptファイルは基本はフッターに記述して読みませて、async/defer属性を付与して動作が正常に動くものに関してはheadに移動させました。
これにより読み込み速度が上がってウェブフォントなどの読み込みが速くなります。
JavaScriptの読み込みタイミングについて | suzunonlog
もし、被っている記述などがあれば読み込みを遅くする原因なのでこの際に削除してしまいましょう。
ヘッダー画像をHTMLで記述
ヘッダーにアップロードしていた画像が大きさ指定できてなかったためにCLSの数値を悪くしていました。
そこでデフォルトのタイトルやヘッダー画像は非表示とし、はてなフォトライフにアップロードした写真をヘッダー部分にHTMLで大きさを指定して表示する方法に変えました。
てかそもそもは、ブログタイトル横に小さい画像を載せるというデザインだったのですが、ブログタイトルも含め全て画像として表示することにしました。
【はてなブログ】ヘッダータイトル画像、サイズや位置の修正方法|さんログ
効果があったのかわからない対策
効果があったのかわからない対策はグーグルアドセンスの自動広告の停止とはてなプロの機能の広告非表示です。
広告の位置ずれも主なCLSに影響を与える項目の1つです。
グーグルアドセンスの自動広告停止
まず、グーグルアドセンスの自動広告は停止しました。なぜなら自動広告は記事内に意図せず配置されレイアウトを変える恐れがあるためです。
そのため、広告は位置を指定したものだけにしました。
しかし、グーグルアドセンス自体は上部に表示するのを制限ができるので自動広告を停止したことで効果があったのかわかりません。
はてなブログプロへの登録
ご存知の通り、はてなブログ無料版には厄介な運営側の広告が配置されています。
はてなブログプロへ変更すると記事上をはじめとしてはてな運営側のアドセンス広告を非表示にできます。
広告のサイズ等をこちらで指定できないのでCLSに影響を与えていそうと思ったのですが、運営側の広告を出している時とそうでなかった場合で比較をしてみたところ、数値に大きく変化がなかったのでプロにしてもCLSに関しては大きく改善することはありませんでした。
他の要素でメリットがあるかは調査中です。
はてなブログでもCLSは改善可能

改善に取り組んだ結果、CLSの数値は、0.1を余裕でクリアすることに成功しました。

少し時間がかかりましたがサーチコンソールでの評価も改善が必要から良好へと切り替わりました。
もし修正しても良くならないようであれば、変更が漏れているページがあるかもしれませんので探してみましょう。
今回ご紹介したこと以外も他の要素を改善するために色々やっているので効果のあった方法があるかもしれませんが、まだコアウェブバイタルの全ての要素改善にはいたっていないのでまた別の機会にご紹介したいと思います。
今回は以上です。
