【すぐできるSEO対策】はてなブログで目次と見出しタグを設定する方法

こんにちは岩田です。
突然ですが、皆さんはブログを書くとき目次や見出しを使っていますか?
ネット流入を増やしたいと考えた場合、タイトルとともに大事になってくるのが見出しです。
はてなブログでは見出しの設定がブログの機能で設定できますが、なぜかh2タグは設定できません。
私自身目次と見出しを設定するにあたり苦戦したので
今回はこの2つの重要性について書こうと思います。
目次について

皆さんもすでに知ってると思いますが念の為目次について書きます。
目次とは
目次(もくじ、英: table of contents)は、書籍や論文などの比較的長い文書にある見出しをまとめて整理し、(書かれた順番に)書き並べたリストである。その文書の要約、索引の役割も果たす。
ブログにおいて目次は記事の見出しをリスト化したものになります。
目次を見ることで記事の内容を理解することに役立ちます。
ブログを訪れてまず確認するのは目次じゃないかなと思います。私の場合、目次を見てこの記事は自分の知りたいことが書かれているか判断する時の基準にしています。
実際、目次があることで記事の内容を伝わりやすくする効果があるためユーザーの滞在率が上がりSEO効果があると言われています。
そんな目次ですが、はてなブログでは作成するのはとても簡単です。
目次の作成

はてなブログでは目次を自動で作成する機能が備わっているのはご存じですよね?
方法としては2つです。
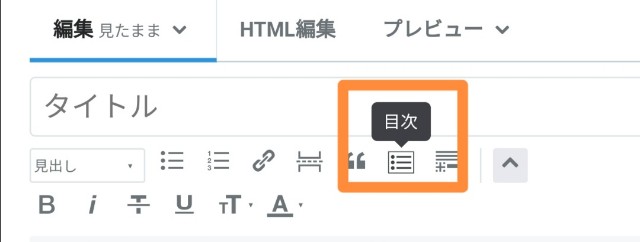
①ブラウザ表示で目次ボタンを押す。

ブラウザ表示だけにはなりますが目次ボタンを押すと見たまま編集画面に[:contents]と表示されます。
②[:contents]と直接入力する。
見たまま編集画面で[:contents]と直接入力する。
以上の2つの方法だけです。
これで目次は自動作成されるといいたいところですが、もう一つだけしなければいけないのが見出しの設定です。
この見出しの設定の仕方で目次の見え方も変わってきます。
皆さんは見出しの設定ちゃんと正しくしていますか?
でもそもそも見出しとは何なのでしょうか?
見出しとは

見出しとは内容の要点を簡潔にまとめたもの
見出しとは記事、文章において内容の要点を分かりやすく簡潔にまとめた文章の前に表される標題のことです。
見出しがあることで記事の内容がとても読みやすくなりますよね。
見出しはSEO効果がある

ブログにおいても適切に見出しを設定することでユーザーだけでなく、クローラーにも良い影響を与えてSEO効果があると言われています。
では、適切な見出しの設定とはどういうことでしょうか?
見出しの設定方法
見出しの設定はHTMLを使う方法とはてなブログの機能を利用する方法があります。
今回はブログ機能がわかりやすいので先にブログ機能から説明します。
見出しの設定
見出しの設定は、はてなブログの機能を使うのが簡単

まず、見出しの設定ですが、はてなブログの機能で設定できるのは皆さんも知ってますよね?
アプリだと見出しボタンを押すと



文字が少しずつ小さくなりますよね?
これに関してはブラウザを見ればわかることですが、大見出し→中見出し→小見出しと変化しているわけです。

適切に見出しを設定するとはこの見出しの項目を正しく割り振ることにあります。
見出しを割り振った例です。


見出しにはhタグ(見出しタグ)というものを使用します。
hタグについて
hタグはh1から始まり、h+数字で表されます。
数字は1~6まであり、数字が若いほど重要度は上がります。
hタグの使用には順番のルールがあり、h1→h2、h2→h3となるようにしなければなりません。
はてなブログではh1=タイトルとなっているのでh2からが個々で設定する部分になります。
そのため、見出しにしたい項目とhタグがh1~h6まで理解できる階層となるように適切に振り分けてあげる必要があります。
今回の例では、設定でh4タグの見出しが表示されないようにしていますが、h3タグの下にもh4タグは見出しに振り分けています。
適切に見出しを設定してあげることで、ユーザーにとっても伝わりやすい目次や記事構成になります。
ブログの機能ではhタグは見出しの設定項目とリンクしている
大見出し=h3
中見出し=h4
小見出し=h5
見出しの設定に出てきた大見出し、中見出し、小見出しは上記のhタグとリンクしています。
これ少しおかしいと思いませんか?
最下層であるh6ならまだしも何故かh2がありません。
これはいったいどういうことなのでしょうか?
はてなブログにおける見出しの問題【h2タグはどこへいった?】

ブログの機能を利用するとh2タグを使用できない問題
はてなブログでは記事を書く際、見出しタグは
大見出し=h3
中見出し=h4
小見出し=h5
となっています。
なぜかh2タグがありません。
h2タグが採用されていない理由
基本的にh1=タイトルなのでh1は記事に1つのはずなので記事内に1つしかないはずですが、投稿した記事のソースを調べてみるとh1タグが2つ使われていました。


1つはブログタイトル
2つ目が記事タイトルです。
ここははてなブログを利用している限りどうしようもない部分ですが、もう1つ注目する部分があります。
それはh2タグがブログ概要に使われていることです。

オレンジで囲まれているこの部分実はh2タグです。
この部分ですが、ブログのひとこと説明に記入している表示されます。

h1 ブログタイトル
h2 ブログ概要
h1 記事タイトル
と構成的には問題なさそうな気もしますが
ネットで調べると
全部の記事に同じ説明文がついていることになってグーグルの評価を下げる可能性があるようです。
なんだか問題なさそうな気もしますが、SEOに逆効果だと怖いので消しました。

h1でブログタイトルもたくさん使われてるじゃんと思いますが、そこはどうしようもないですね。
雑記ブログだと不都合なこの基本設定ですが、特記ブログなら適切なブログタイトルにすればまた有効になるのかもしれません。
h2タグの設定
HTML編集でh2タグを設定
ブログ概要を消してh2タグは表示されないようにしましたが、消しただけでは不十分なので新たにh2タグを設定する必要があります。
h2タグの設定は色々ありますが、私のやっている方法だけご紹介します。
方法は2つです。
①h3タグをh2タグにする
②h2タグで囲む
どちらも結局は一緒なのでまとめてご紹介します。
ブログの機能で大見出しに設定するとHTML編集画面だと<h3>見出し</h3>となっています。
この3を2に変えて上げるのが①の方法です。


②の方法が見出しにしたい題目をHTML画面で上記のように<h2>見出し</h2>で囲む方法です。
以上の方法によってh2タグの設定ができます。
h2タグの編集ができたらHTMLでのhタグ編集はすべて可能
この方法は他のタグ設定にも使える方法で設定したいタグの数字にしてあげることで見出しタグの設定が可能です。
これがHTMLによる見出しの設定方法です。
「見出しを設定して目次を作成する」
それさえできれば完璧と言いたいところですが、もし目次がデフォルト設定のままだとはっきり言ってださいです。
なので目次のデザインもカスタマイズしましょう。
目次のアレンジ

カスタマイズ内容としては目次デザイン変更と開閉ボタンの設定になります。
目次のデザイン変更
目次デザインについてはいろいろあるので好きなデザインにするべきですが、
参考に私の今の目次のCSSを紹介します。
CSSとはブログのデザインに関わるコードのことです。
はてなブログの管理画面からデザイン→カスタマイズといくとデザインCSS欄があるのでそこに下記内容をそのままペーストしてください。
参考にしたサイト【はてなブログアレンジ】『目次』のアレンジ | 記事中の『目次』表示の変更方法他のデザインが良いという人は目次デザインアレンジで調べて見て下さい。
目次の開閉機能の追加
目次の開閉機能の追加続いて目次の開閉機能です。
デフォルトは表示でクリックで閉じることができるようになります。これもCSSにコピペしましょう。
閉じる目次の設定方法はこちらのブログを参考にしました。yaanon.hatenablog.com
表示する目次の階層の変更
常に目次を開いている場合、見出しタグをh2~h5と設定すると見出しが多くなるにつれて目次がとてもごちゃごちゃしてしまいます。
目次を簡素化するためにもh2、h3の2層にまでの表示に変更しましょう。
ちなみにh3から使用の場合は、h3、h4が表示されます。これもCSSにコピペして下さい。
3層にするばあいはulをもう1つ追記してください。
見出しCSSの変更
見出しタグを設定すると文字は大きくなりますが、デザインとしては不十分です。
CSSを変更するだけで見出しを設定するとデザインがおしゃれになります。
方法ですが、ウェブ上でいろんなブロガーさんたちがご紹介されています。
これに関しても好みがあるので自分の好きなようにカスタマイズして下さい。
例ですが下記のCSSを貼り付けるだけで私と同じ見出し設定になります。
はてなブログの管理画面からデザインCSSにペーストしてください。
万が一ペーストしても反映されない場合は.article-body-inner h2{}h3、h4と並んでいる箇所を見つけて入れ替えて下さい。
参考にしたサイト【目次・見出し・広告削除】ライブドアブログを開設したらまずやることまとめ : アフィリエイトブログや副業で稼ぐ|うぷぷ人生CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
いかがでしょうか?見出しと目次を取り入れるだけで、なんか上級者になった気分になります。
まだ設定いなかった人やh2タグを使用していなかった人はぜひ取り入れてみて下さい。
今回は以上です。
