こんにちは岩田です。
今回新たにスマホ画面で見た時のデザインを変更してみました。

この上下のメニューバーですが、スクロールしても追従してくれます。

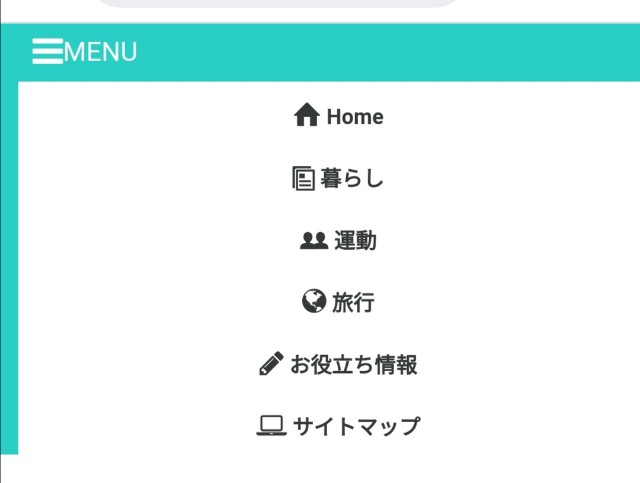
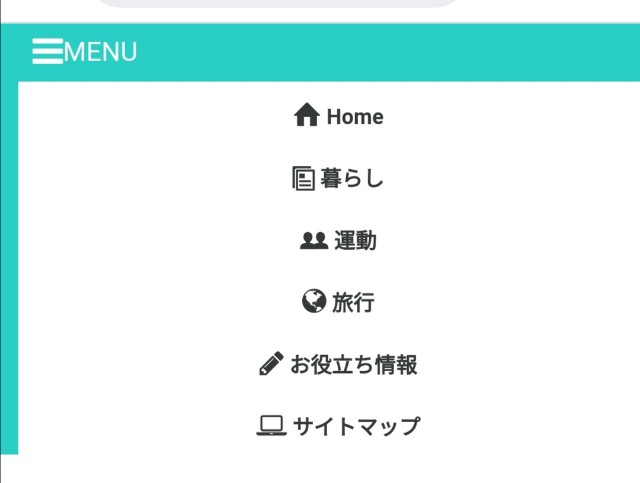
上にはメニューと表示されており、クニックするとこのようにグローバルメニューが表示されます。

ちなみにパソコンだと通常のグローバルメニューの表示になります。
パソコンでも幅が一定の狭さになるとスマホ表示に切り替わります。
目次の表示

おすすめ記事の表示

ボトムメニューには、ホームボタン、おすすめ記事、読者登録、上に戻る、目次を表示させています。
まず、このように表示させるようにデザイン変更をした理由ですが、ユーザーの回遊をしやすくすることでユーザビリティが上がり、SEO効果があると思ったからです。
実際、ネット検索で上位表示されているブロガーさんは対策取られたりしています。
私自身、こないだネットサーフィンしていて自分もこんなふうにしたいなぁ、と思ったのがデザイン変更のきっかけでした。
前置きが長くなりましたが、それでは変更の仕方をご紹介します。
※上下のメニューバーはそれぞれ別のものになります。必要なものだけ採用して下さい。
スマホでトップに固定(追従)する展開式グローバルメニュー
www.yukihy.com
こちらのブログを参考にしています。
変更した点ですが、スマホ表示のメニューバーの位置を左へ移動したのとデザインカラーは変更しました。
メニューの背景は簡単に変更可能なのでCSSで自分のブログに合ったカラーに変更しちゃいましょう。
またカテゴリ前にアイコンを表示させるようにしています。
HTML
【貼り付ける場所】
管理メニュー→デザイン→カスタマイズ→ヘッダ→ブログタイトル下
赤字部分は表示させたいカテゴリページのURLと名前に変更して下さい。
名前の前にアイコンを表示させるHTMLがあります。
<i class="blogicon-hatenablog lg">のなかのblogicon-hatenabloをカテゴリに合う好きなアイコンに変更して下さい。
アイコンはこちらを参考にして下さい。
はてなブログで使えるアイコンフォント一覧【全122種】2020年9月時点 - Takeuchi BLOG
CSS
【貼り付ける場所】
管理メニュー→デザイン→デザインCSS
表示数に応じて赤字部分のみ変更の必要があります。6個の場合は20%を13~15%で調整してください。
赤字のカラー部分は好みで変更してください。
ボトムメニュー
www.bambi.pro
ボトムメニューはこちらのブログを参考にしました。
ただし、私はツイッターのフォローボタンは不用と思いましたので戻るボタンに変更し、目次のボタンも作成して5つの項目に変更しております。
HTML
貼り付ける場所
管理メニュー→デザイン→カスタマイズ→ヘッダ→ブログタイトル下
①ホームボタン
#の部分にご自身のブログトップページのURLを貼り付けて下さい。
②おすすめ記事
赤字の部分をご自身の表示したいおすすめの記事のURLと記事の名前に各々変更して下さい。
③読者登録
赤字の部分をご自身のはてなブログIDとブログURLに変更して下さい。
④上に戻るボタン
変更不要です。
⑤目次
変更不要ですが、下記のHTMLを記事下HTMLにコピペが必要です。
目次を表示させるためのHTML
【貼り付け場所】
管理メニュー→デザイン→カスタマイズ→記事→記事下HTML
目次の量が多くなってしまう場合は、,.entry-content h3を消してください。
h2タグを使っているとおそらく表示が多くなりすぎると思います。
www.marorika.com
ちなみにこのブログを参考にさせていただきました。
CSS
【貼り付け場所】
デザイン→カスタマイズ→CSS
メニューの数を変える場合は赤の20%を変更して下さい。4つの場合は25%です。他は不明。
以上です。
変更の前にはバックアップを取っておいてください。
万が一上手くいかなかった場合はリンク先の記事を参考にして下さい。
もう少し改善したいので上手くいけば更新したいと思います。