【大丈夫?】Amazon整備済み中古ノートパソコンを買ってみた
こんにちは。
久しぶりのブログ投稿です。
今回は久しぶりにノートパソコンを購入したので記事にすることにしました。
購入した理由ですが、動画編集でAI自動文字起こしという音声から自動で字幕を作ってくれる機能があるのを知って使ってみたい!と思ってPowerDirector365を購入したところ、まさかの自動文字起こし機能が現状では使えないことがわかりました。
CPUにはavx2という最新の命令形式を備えているものとそうではないものがあったようで、我が家のノートパソコンは搭載されていませんでした。
なんとかして使えるようにしたいけど、現状はパソコン使えるのでそんなに費用はかけたくなくてたどり着いたのがAmazon整備済み品のノートパソコンでした。
結論からいうと自分は当たりでしたが、レビューをみていると購入するパソコンによっては当たり外れあるようなので本人の判断で購入をしてください。
購入して大丈夫?Amazon整備済みパソコンとは?

Amazon整備済み品は、スマートフォン、コンピュータなどの新品同様の再生品です。出品者による保証が付き、安心してご購入いただけるプログラムです。
どうやらAmazon整備済みパソコンとは中古品を新品同様にメンテナンスして再販売しているパソコンのようです。
売り文句は高品質、保証などなどです。
高品質商品
正常に機能し新品同様に見えるよう、検査、テスト、クリーニング済みです。
Amazon認定出品者による保証
ご満足いただけない場合は、購入から180日の保証期間内であればAmazon認定出品者より交換または返金が受けられます。
再生品のノートパソコンを購入する理由
必要な機能を備えたノートパソコンで日常業務に対応
80%以上の最大バッテリー容量
目に見える傷がない画面
ほぼ新品のキーボード/トラックパッド
地球により優しい
Amazon認定再生品のご購入により、この商品の寿命が延長され、電子廃棄物の削減につながります
上記のように商品ページに説明が載っているものとそうでないものがあって明確な違いはよくわかりませんでしたが、新品同様のパソコンが高品質、格安で買えるというのが魅力ですね。
実際にどのパソコンを選ぶべきか?
素人ながらパソコンを購入する時に気をつけないといけないスペックはCPU、メモリ、ストレージであることがわかりました。
CPU
CPUとはcentral processing unitの略称で、パソコンの命令を実行する中心的役割をする機能のことです。
CPUのスペックについてはコア数、スレッド数、クロック周波数でみないといけないらいしく、自分には難しくて??でした。
それ以外の目安としてインテルではCPUの商品名と型番でスペックがわかります。
Xenon →Core i9 →Core i7 →Core i5 →Core i3 →Celeron と数字が小さいほど、スペックが低く、その次の数字が1000、2000〜13000と新しい世代程大きくなるようです。
そんなわけでi◯とその後の数字がなるべく大きいものを選ぶ必要があります。
ちなみに元々使っていたパソコンはceleronでした。通りで動作が遅かったわけです。
メモリとストレージ
メモリとはパソコンで使用するデータを一時的に記録する部品であり、ストレージとは長期間に渡ってデータを記録する場所のことです。
メモリはRAM(RandomAccessMemory)と記載されている場合もあります。
メモリとストレージはデスクで例えられることが多く、メモリは机、デスクは引き出しでメモリが多ければパソコンの処理速度が速く、ストレージが多いと保存できる容量が多くなります。
動画編集で使いたいならCore i7最低でもi5は必要なことがわかりました。
そのため、今回はCorei7のスペックでメモリを気にしながら探してみました。
小型のノートパソコンもありかなと思ったのですが、CPUのスペックをはじめとしてあまり良くはないことがわかり、スペック重視で探すことにしました。
そしたら良さそうなのがみつかりました。
実際に買ってみた
今回購入したのはデルのパソコンです。
以下スペック
★【メーカー】DELL
★【型番】LATITUDE 5400
★【CPU】 第8世代 Core i7 8665U
★【メモリー】32GB
★【ストレージ】新品M.2 SSD512GB
★【画面】13.3 1920X1080
★【OS】Windows 11 pro 64bit
★【接続端子】USB3.0 、HDMI/Type C
★【光学ドライブ】なし
★【ネットワーク】有線LAN、無縁LANブルートゥース
★【オフィス】MS Office 搭載
★【付属品】ACアダプター、新品無線マウス
★注意★ 中古品の為多少傷塗装ハゲゴム足欠品等があります。 厳選した高品質な中古PCを格安で提供する人気が高い店。 新品SSD換装、office搭載、90日安心保証サービス、コスパ最高の1台をお届け。 レビューをお書き頂いたお客様に限り、更に30日間延長した120日間の保証期間とさせて頂ます。※こちら商品天板若干の変形や傷があります、ご注意ください。
高スペックで5万円を切っていました。
新品だと15万円以上はするのではないでしょうか?
ちなみに配送もすごく速くて2日後には手元に届きました。
外観

届いたパソコンは記載されていたように天板がめっちゃ凹んでいました。
これ見た瞬間大丈夫?って正直思いましたね。
ディスプレイ

画面はきれいでした。他のノートパソコンでもレビューをみたことがありましたがディスプレイ横あたりが接着剤残りのようなものがあり、ネバネバしていました。
手で擦っていたら取れましたが、少しだけ残念でした。
スペック

ちゃんと販売情報通りのスペックでした。
起動も速く、サクサクで元々使いたかった動画編集の自動文字起こし機能も使えるとこができました。
不満だったところ
今回、ブルートゥースのマウスが付属していたのですが、使用2回目くらいでいきなり使えなくなりました。
まぁ、おまけ程度にしか思っていなかったのでそこまで不満ではないのですが、せっかく付属するならちゃんとしたものが欲しかったです。
が、それくらいでノートパソコンについては今のところ問題ありません。
ワード、エクセル、パワーポイントのオフィスソフトもあらかじめインストールされており、本当にお買い得でした。
レビューをみると高評価、低評価が入り乱れ購入に躊躇してしまいそうなAmazonパソコンですが、見た目の綺麗さを気にしないのであれば購入してみてください。
【検証】叩いたら治るはガチだった!?SONYハンディカムE:61:10を改善
こんにちわ岩田です。
今回はSONYハンディカムの不具合を解消した件についてです。
叩いたら治るはガチだった!?SONYハンディカムE:61:10を改善

SONYのハンディカムを使っているのですが、いきなりズーム機能が使えなくなってしまいました。
画面右上にはE:61:10と表示されていました。
とりあえずエラーが起きていることはわかったのでバッテリーを抜いてみましたが変化なし、とりあえずネットを調べてみました。
公式サイトでは、バッテリーを抜いて1分後に再度つけ直して改善されなかったら故障なので修理に出してくださいと書いてました。
まぁ、試してみたところだめだったのですが、他のサイトに叩いたら直るとの記事が。。。
まぁ、正直半信半疑だったのですが、どうせ修理するからいいやと思って叩いてみることに。
結果見事に改善されましたので、誰かのために残すことにします。
どうやって叩いたらいいのか?

まずはじめにどのように叩くか、どのくらい強く叩くのかについてですが、
私の場合は電源がついた状態かつレンズカバーを開いた状態で行いました。

どのように、どのくらいの強さで叩くかについては、レンズカバーには当たらないようにカメラ気をつけて手のひらをグーにしてハンディカム前方を叩きつけます。
強さに関しては説明しづらいのですが、私の場合は叩きつけると勝手に電源が落ちたので、電源が落ちるくらいまで強さを調整してください。
まぁ、叩いてハンディカムの電源が落ちたら完全に壊れた?と思って少し焦りました。笑
叩きつけると電源が勝手に落ちてハンディカムが再起動します。
1、2回目は再起動後もエラーは直らなかったのですが、なんと3回目でまさかのエラーが直りました。
そんなわけで修理には出すことなく無事にズームができなくなる不具合は改善することができました。
同じようにハンディカムのエラーで困っている方は一か八か試してみてください。
それでもだめならメーカーに修理を出して下さい!
あくまで自己責任なので決してこのブログをみて試して壊れたとかいちゃもんつけないで下さいね。笑
かなり原始的な方法でしたが、検証結果はまさかの効果ありでした。
今回は以上です。
Amazonの格安ミラー型レコーダーはバックモニターも使えてコスパ最高?

こんにちは岩田です。
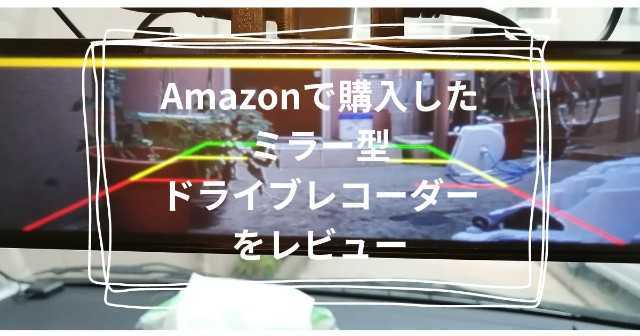
今回はAmazonの格安ミラー型ドライブレコーダーを購入してみたのでレビューします。
今回購入したミラー型ドライブレコーダーはYAZACOというメーカーです。
なんとびっくり9000円台でした。
こんなに安いのに機能は大丈夫なのかってところを検証したので紹介します。
Amazonの格安ミラー型レコーダーはバックモニターも使えてコスパ最高?

まずはじめにミラー型ドライブレコーダーがどのようなものかというとバックミラーにモニター付きのドライブレコーダーを取り付けて使用するタイプです。
バックミラーの代わりにモニターにはリアカメラで撮影している様子が映し出されます。
元々は前方だけ録画するタイプのドライブレコーダーを使用していたのですが、せっかく買い替えるなら前後とも取れるものをと考えていたところ、ミラー型ドライブレコーダーに出逢いました。
このミラー型ドライブレコーダーですが、安いものでも問題ないの?ネットで購入しても取り付けできるの?とかいろいろ疑問がありましたが結論は問題ありませんでした!
すごい満足しているのでコスパ最高ということを紹介します。
ミラー型ドライブレコーダーでできること
ミラー型ドライブレコーダーに備わっている主な機能です。
前方の録画
バッグミラーに取り付けるモニターに前方方向へのカメラがついています。
それにより、ミラーに取り付けるだけで前方方向の録画は可能になります。
ただし、リアカメラ(バックカメラ)を取り付けないとバックミラーの代わりとしてモニターを使用できないのでリアカメラの取り付けは必ず必要になります。
後方の録画
リアカメラの取り付けが必ず必要ですが、バックモニター越しに後ろの様子を見れるだけでなくドライブレコーダーとして録画も可能です。
振動を拾うと記録もしてくれるので何かあったときも安心できますよ。
映像もけっこう綺麗です。
ただし、夜は光を過剰に映す感じがあって少し見づらい気はしました。
バックモニターのガイド線

リアカメラから出ている配線をバックランプのプラス線に繋ぐとギアをバックに切り替えた際にバックモニターにガイド線が出るようになります。
1万円もしないドライブレコーダーでここまでできるとかなり満足ですが、少し取り付けが手間でした。
やるかどうかはできると判断した場合にだけにしたほうが良いです。
ミラー型ドライブレコーダーの取り付け方法

モニター、リアカメラ、プラス線への接続方法をご紹介します。

まず箱を開封するとモニター、ゴムバンド、リアカメラ、接続ケーブル等が入っていますので足りないものがないか確認しましょう。
モニターの取り付け

モニターはバックミラーにゴムバンドを使って取り付けます。
ミラーよりもやや小さい感じがして大丈夫か?と思いましたが、キツめに締め付けたらフィットしました。
これはとても簡単です。
リアカメラの取り付け

これは少しめんどくさいです。
リアカメラは車内にとりつけるか車外にとりつけるか2択ですが、私は車外にしました。
説明書にもこの場所あたりを推奨していました。
場所はナンバープレート上あたりです。
付属していた3Mの両面テープでくっつけました。
どのくらい持つかは謎です。笑
ポイントとしては左右の調整は取り付け後にモニター側では調整できないので真ん中がきれいに映るように位置を調整する必要があります。
めんどくさかったポイントはカメラの配線をモニター側まで持っていく必要があることです。
そのため、車外から車内に配線を取り込んでその後は内装部分を這わせながら見えないようにモニター側まで繋いでいきます。

我が家のキャロルには車外から車内に配線を通せる穴があったのでそこから配線を車内に引き込みました。
使っていい場所なのかは不明でしたが。笑

その後は内装に隠れるように配線をねじ込みながらモニター側へ持っていってそのまま接続しました。
車内への引き込みさえできればそこまで難しくはないと思います。
カメラの取り付けもテープだったので工具は全く使用していません。
バックランプとの接続

バックモニターはバックランプの配線と接続することでバック時にモニターへガイド線が入った画面へと切り替わるようになっています。
赤い線 リアカメラ バックモニターとかで調べたらいろいろ説明しているサイトが出てきます。
これはバックランプ点灯時に電源が入るのを利用しているようで配線を接続しないと利用できません。
これが私にはなかなか大変でした。
ネットで調べるとリアボンネットを取り外してバックランプの配線を引き出して接続する方法を紹介しているサイトが何個か出てきました。ユーチューブとかで見るのも良いですね。
けど、割とこの辺の接続方法を省略したりしているので素人の私はできるか不安になりました。
それでもやることにしました。なぜならドライブレコーダーをすでに購入していたから。
配線の接続に使うのは配線コネクターです。
手順的には検電テスターでバックランプを探し出して配線コネクターでリアカメラと接続させるという流れになります。

安い検電テスターを購入したのですが、結論からいうと全く役にたちませんでした。笑
電気が流れると灯りがつくのは確認できたのですが、実際にバックランプのプラス極がどれか確認するのは難し過ぎました。
リアボンネットを外すことができれば検電テスターで特定ができたのでしょうが、ボンネットを外すこと自体がまぁまぁ難易度が高く素人には無謀でした。
なので結局、検電テスターは使っていません。
私が取った方法は決しておすすめできる方法ではないので参考程度にしてください。
まず、後方の内装を外してバックランプの配線を見つけます。
おそらく漏電防止の絶縁テープでぐるぐる巻になっていると思うので配線が見えるように外します。
ある程度外れたら検電テスターでプラス極を探します。
ここで特定ができればリアボンネットを外す必要は全くないのですが、検電テスターの針先を上手く反応させることが出来なくて断念しました。
ネット検索で赤の配線がプラス極の可能性が高いことを調べていたので当てずっぽうで繋ぐことにしました。しかしながら赤の配線は2つありました。

1/2の確率を信じてえいやーで繋いでみたら見事失敗、2本目でバックランプに接続することができました。
失敗した1本目はどうすることもできないのでそのまま上からテープでぐるぐる巻にしておきました。
不具合は今のところは起きていないので大丈夫なのだと思います。
そんなわけで格安のミラー型ドライブレコーダーでバックモニターのガイド線まで表示ができるようになりました。
最後にGPSセンサーも付属されており、時間も自動でも受信してくれるという超お得なお買い物でした。
取り付けがちょいと手間ですが、リアカメラを接続するまでであれば割と簡単にできるのでドライブレコーダーを前後で取り付け検討の方は自分でトライしてみてはいかがでしょうか?
以上です。
【はてなブログ】スマホで追従するブログタイトルのカスタマイズ

こんにちは岩田です。
当ブログではスマホ表示だけ追従の展開式グローバルメニューを採用しています。
ついこないだCLS対策としてヘッダータイトルごとヘッダー部分を画像に変えたのですが、その結果スマホの表示のみタイトルまで一緒に追従するようになってしまいました。笑

ちなみにパソコンでは追従ではないので普通です。
思わぬ副産物でしたが、個人的には良いと思っているのでご紹介することにします。
追従の展開式グローバルメニューを対応させる
まずは下記リンクを参照してグローバルメニューを追従させるようにしてください。
無事にグローバルメニューが追従するようになれば次のステップです。
ヘッダー画像をはてなフォトライフに保存した画像にする
まずはじめにヘッダーに使いたい画像を作ってください。
パソコンのペイントで編集してもいいですし、Canvaでかっこ良く作ってもいいかもしれないですね。
手順としては
①はてなフォトライフにヘッダー画像を保存
②ヘッダーにHTMLを記述する
③CSSを記述する
です。
はてなフォトライフにヘッダー画像を保存

はてなフォトライフは、はてなブログを使用していると使えるはてなのサービスではてなの管理画面から利用中サービスで選ぶとページに移動します。
はてなフォトライフでは写真のアップロードが可能です。
ここに写真をアップロードすると保存した写真に対してURLができるのではてなブログ等のカスタマイズに利用できるようになります。
ヘッダーに記述するHTML
ヘッダーに下記のHTMLを記述してください。
デザイン→カスタマイズ→ヘッダーです。
下線部分だけ変更する必要があります。
ここではてなフォトライフに登録した写真のURLに変えなければ写真が何も表示されないので注意してください。
元のブログタイトルはHTMLで非表示されるようになります。
※下線部分を変更してください。
CSSの記述
デザイン→カスタマイズ→CSSに下記をコピペして貼り付けてください。
ヘッダー画像はスマホ表示の際にデカく表示されるのでスマホ表示の時には適正サイズになるように調整してあげる必要があります。
大きさが適切なサイズにならない場合はheightの部分のサイズを調整してみてください。
上記のCSSにはパンくずリストのサイズを調整する記述もしてあります。
実は、この方法を取ってからヘッダー画像がグローバルメニューと一緒になってしまった兼ね合いで、上部にあるコンテンツが見えないという現象が起きるようになってしまいました。
<img class="hatena-fotolife" src="https://cdn-ak.f.st-hatena.com/images/fotolife/k/kazuki-iwata44/20221127/20221127101751.jpg" border="0" alt="" title=""" width="640" height="545" loading="lazy" />
一見更新日がブログの一番上に表示されているように見えますが、実はパンくずリストが隠れています。
パンくずリストが見えていた方が良い気もしたのですが、カテゴリもあるし、同じなので見えなくてもいいやということでパンくずリストの位置を調整して更新日の位置がグローバルメニューの下に来るように調整しました。
パンくずリストを表示したい方はパンくずリストのCSS部分(breadcrumb以下のpadding)の値を調整していただければ見えるようにできますが、私は上手く調整ができず今のかたちを取っています。
ぜひチャレンジしてみてください。
ちなみにパンくずリストは、デザイン→カスタマイズでパンくずリストを表示するにチェックを入れるだけで使えるようになりますのでチェックを入れるようにしてみてください。

実は一番の問題点はアーカイブページだと一番上に来た記事のタイトル部分が全く見えないことです。笑
でもアーカイブは見る方は少ないので良いかなと思っています。
今回は以上です。
【ややこしい?】auPAY/ICOCAのマイナポイントをセブン銀行ATMで申請する方法

こんにちは岩田です。
今回は、マイナポイント第二弾を申し込んでみて無事にポイントが付与されましたので、これから申し込もうと思っている人に向けて記事にすることにしました。
少しややこしかったですが、やり方さえ分かれば簡単にできます。
ちなみに申し込み期限は2023年2月末(マイナンバーカードの申請は2022年12月末)までなので早めに申請しましょう!
マイナポイント第2弾! どうすればお得なポイントがもらえる? | 暮らしに役立つ情報 | 政府広報オンライン
このサイトはすごくわかりやすいです。
ではご覧下さい。
マイナポイントとは

マイナポイントとは、マイナンバーカードを新規に作ったり、マイナンバーカードに「健康保険証の利用登録」「公金受取口座の登録」をすることによりもらえるポイントのことです。
マイナポイントは、各種キャッシュレス決済サービス(クレジットカードや交通系ICカードなど)と連携することによりそれぞれサービスのポイントとして受け取れます。
マイナポイントとは総務省が実施するマイナンバーカードや電子決済の普及を目的としたポイント還元の施策です。
そのため、マイナポイントを得るには大前提としてマイナンバーカードの取得が必要です。
申請・受取方法/申請状況確認 – マイナンバーカード総合サイト
申請の方法はマイナンバーカード総合サイトをご覧下さい。
第一弾と第二弾の違い
2022年6月30日よりマイナポイントの第二弾がスタートしました。
第一弾と第二弾の違いですが、第一弾でマイナンバーの取得でポイント付与を行ったのがに対し、第二弾ではマイナンバーカードに健康保険証と公金受取口座の登録を行うことでポイント付与を行っている点です。
ちなみに第一弾を申し込んでいない方は第二弾でマイナンバーカードの取得によるポイントもゲットできます。
その他の変わった点としては第一弾と第二弾で対応しているキャッシュレス決済サービスが減っているようです。
LINEpayは残念ながら非対応となったようです。
マイナンバーカードを取得すればポイントが貰えた第一弾とは異なり、健康保険証や銀行口座登録などマイナンバーカードに登録しないとポイントを貰えないこともあり、抵抗のある方もいらっしゃる方もいると思います。しかし我が家では、どうせ将来的にそうなるなら貰えるものは貰っておいた方が得かなぁという結論に至りました。
注目すべき点

マイナポイントを利用使用と検討し始める時に真っ先に考えるのが子供の分も付与できるの?ってことではないでしょうか。
マイナポイントの申請には登録する本人のマイナンバーカード及び本人名義の銀行口座が必要ですが、付与するキャッシュレス決済サービスは本人名義である必要はありません。
子供のマイナポイントを付与したいキャッシュレス決済サービスとマイナンバーカードさえあれば申請が可能です。
子供の場合は、キャッシュレス決済サービスを利用していないケースがほぼだと思いますので、親のキャッシュレス決済サービスにポイントを付与しましょう。
ただし、マイナポイントを複数のマイナンバーカードで付与することはできないので申込済みのキャッシュレス決済サービスから変える必要があります。
我が家には子供が二人いるのでauPAYとICOCAを使用し、嫁の分と合わせて申請しました。
最大2万円×4人=8万円なのでとてもお得です。
子供の分でなくても親の分も申請できるので、親がキャッシュレス決済を使用していないなら代わりに申し込んで上げてはいかがでしょうか。
auPAY/ICOCAのマイナポイントの申請方法

マイナポイントは自身の端末での申し込み以外に手続きスポットと呼ばれる市区町村の窓口や申し込み支援業者にて申請ができます。
以下申し込み支援業者
・KDDI(auショップ)
・NTTドコモ(ドコモショップ)
・イオングループ(総合スーパー(GMS)、一部の食品スーパー(SM))
・セブン銀行(ATM)
・ソフトバンク(ソフトバンクショップ、ワイモバイルショップ)
・ビックカメラグループ(ビックカメラ、コジマ、ソフマップ)
・ヤマダ電機
・郵便局
・ローソン(マルチコピー機)
いずれの方法で申し込む場合もマイナンバーカードとキャッシュレス決済サービスが必要です。
我が家はセブン銀行ATMで申し込みました。
セブン銀行ATMを利用した申請方法

マイナポイントの申請は、スマホもしくはパソコンでアプリを利用することで申請が可能ですが、スマホの場合はICカードの読み取りに対応していること、パソコンはICカードリーダーを持っていることがマイナポータルを使用できる条件となります。
ATMを使ってマイナポイントの申請を使用を検討されている方の多くは現状マイナポータルが使えないことが理由ではないでしょうか?
残念なことにATMを利用したマイナポイントの申請は公金受取口座の登録のみ対応していません。
そのため、全てを申し込みたいのであればICカードリーダーを購入しての申し込みたいのであれば、マイナポータルに対応したスマホに機種変更するかICカードリーダーを購入しての申込みが必須となります。
2000円前後で購入できます。
私は下記のものを1700円くらいで購入しました。
カードリーダーを買うことで7500円のキャッシュバックを得られるなら買って損はないかと思います。
マイナポイントを付与したいキャッシュレス決済サービスによって登録に必要な情報が異なるので事前に調べてからいくことをおすすめします。
機械の操作方法はここに載っています。
auPAYの場合に必要な事前情報
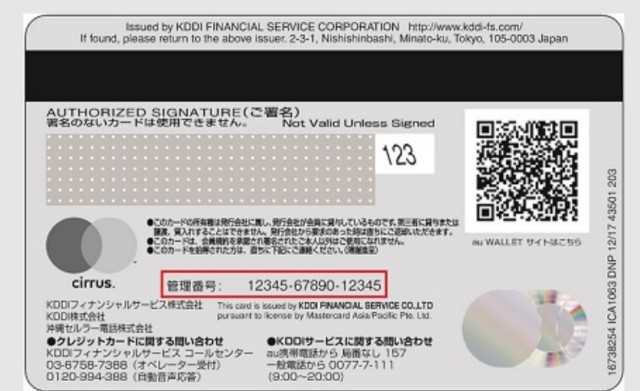
auPAYを使用する場合は管理番号と生年月日の情報が必要です。
この管理番号はauウォレットクレジットカード裏面に記載されているので、マイナンバーカードと一緒にクレジットカードも忘れず持っていくようにしましょう。

画像引用先管理番号によるログインができません。 | FAQ au PAY カード
アプリでの調べ方はよくわかりませんでした。
ICOCAの場合
ICOCAも使えるの?って感じですが、ICOCAポイントというのが実はあり、マイナポイントの付与に使えます。
ICOCAはJRの窓口で気楽に購入できるのでなかなか便利だと思います。
ただし、持っているICOCAをICOCAポイントのチャージ先として利用するためにネットでの登録が必要です。
ICOCAと紐づくのにやや時間がかかるようなので早めに登録しておいた方が良いです。
ICOCAをキャッシュレス決済サービスとして利用する場合はICOCAをマイナンバーカードと一緒にATMに持っていくだけで大丈夫です。
パソコンからの公金受取口座登録方法
マイナポータルを使用する前にICカードリーダーを使えるようにしましょう。
私の場合は、ただUSB接続するだけでは使用できませんでした。
ICカードリーダーのセットアップ

Windows管理ツール→サービスからsmart Cardを選びスタートアップの種類を自動にしてから開始をクリックして下さい。
これができたら接続できるようになっているはずです。
マイナポータルアプリのダウンロード
パソコンでもマイナポータルのアプリをダウンロードする必要があります。
マイナポータルのログイン画面でダウンロードできます。
ちなみにウェブの拡張機能みたいなので実際にはウェブブラウザを使用します。
以上が終わればログインできるようになるので後はログイン後に案内に従って公金受取口座を登録するだけです。
少しややこしかったかもしれませんが、ちょっと登録するだけでポイントが貰えるのでやって損はないと思います。
ただ、第一弾と第二弾とやっているのてもしかしたら第三弾もあるのかもしれないですね。
今回は以上です。
検索順位に影響?はてなブログでCLS に関する問題: 0.1 超の改善方法

こんにちは岩田です。
今回はSEOにも関係するといわれているコアウェブバイタルの指標の1つであるCLSの値を改善した備忘録を載せたいと思います。
正直かなり苦戦しました。
他の項目に関しては未だに格闘中です。。
はてなブログはウェブサイトの高速化に向いていないとされていますが、CLSの数値改善は可能です!
【CLS に関する問題: 0.1 超】なぜか停滞し始めた検索流入

ブログを初めての約半年、徐々に検索流入が増え始めてこれから更に増えていくんだろうなと思っていた矢先、ここ2ヶ月ほど前から検索流入数が停滞していることに気づきました。
おかしいなぁ?
なんでだろう?
でもそのうち増えるかな?
と思っていたのですが、元々検索流入があった記事の検索流入自体も減っていることに気づきました。
なんかおかしいかもと思いつつ気づいたのはグーグルサーチコンソールからの通知がきっかけでした。
ウェブに関する主な指標エラーの修正を検証

ある日グーグルサーチコンソールからのメールにおかしなことが書いてありました。
CLSに関する問題0.1超(モバイル)
ウェブに関する主な指標エラーの修正を検証というタイトルのメールの中にはCLSに関する問題0.1超(モバイル)を検証していると記載がありました。

CLS?
0.1超?
一体何のことやらさっぱり。。
どうやらCLSという項目が悪いということだけはわかりました。
CLSとは

CLSはCumulative Layout Shiftの略で累積するレイアウトのずれを意味し、ページの視覚情報の安定さを示す指標となります。
言い換えるとページ閲覧時に生じるレイアウトのズレを数値化したものです。
皆さんはウェブサイト閲覧中に押そうとしたボタンの位置が突然変わって意図しないボタンをクリックしてしまった経験はありませんか?
あれは閲覧中に広告や画像が読み込み遅れで突然現れたり、ずれ込んだりすることで起こります。
意図しないクリックは、ユーザーの不利益になります。
見たくもないページに移動させられていらいらしますよね?
これを防ぐためにCLSの数値も検索順位のためのページ評価の基準に取り入れられることになりました。
そのため、CLSの数値が悪いと検索順位も悪くなる可能性があります。
CSLの評価方法
CLSの数値は実際にレイアウトのずれが起こった面積とレイアウトのずれにより影響を受けた範囲から計算されます。
つまり、CLSの値が低いとレイアウトのずれによる影響を受けた範囲が少なく、CLSの値が大きいとレイアウトのずれによる影響を受けた範囲がより大きいことを意味します。
CLSの確認方法

CLSの値はページスピードインサイトで計測することで調べることが可能です。
無料のツールで何度でも計測が可能です。

まず始めに計測したいサイトのURLを入力すると過去28日間の測定結果から表示されます。
いきなり不合格という文字が飛び込んできました。
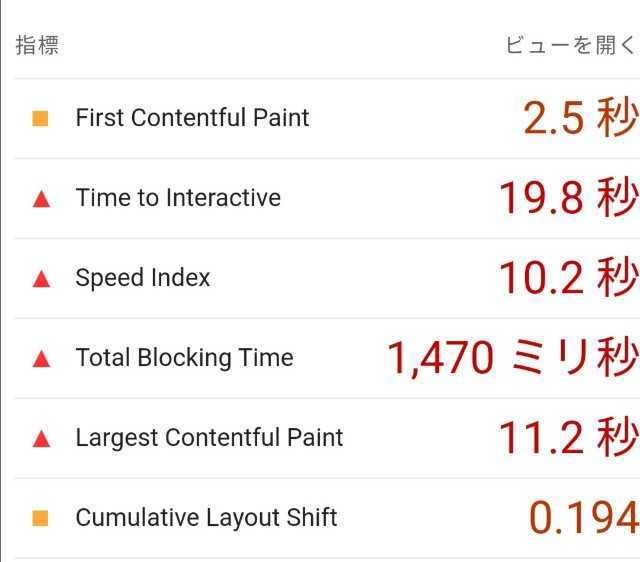
CLSは合格値である0.1からは程遠い0.22でした。
ちなみにFIDの値も外れているのですが今回は割愛します。
読み込みが完全に終わると点数も表示してくれます。これはCLSだけでなく、トータルでの評価です。
パフォーマンスがかなり低いです。
これでもマシになった方で悪い時は10点台でした。(汗)
そして正確な計測数値も表示されます。
ただし、値は計測ごとに微妙に変わるため何度か計測してみたほうが良いです。
CLSはやはり合格値である0.1を超えているので修正が必要ということがわかりました。
CLS数値改善のためにしたこと
CLSが発生する原因ですが主に画像による位置ずれ、ウェブフォントによる位置ずれ、広告による位置ずれなどです。
これらを1つずつ解決していく必要があります。
まず、修正が必要な箇所を確認します。

これまたページスピードインサイトの診断から確認することができます。
CLSに影響する項目を選択して閲覧します。
①画像要素でwidthとheightが明示的に指定されていない。
②レイアウトが大きく変わらないようにする。
当ブログでの検証結果には2つの項目が出ていますが、このように表示された項目を1つずつ確認し、修正していくことで改善が可能です。
「画像要素でwidthとheightが明示的に指定されていない」を改善
画像要素でwidthとheightが明示的に指定されていないとページを表示する際に画面に合わせて適切なサイズに読み込み直す作業がされます。
適切なサイズに読み直してくれることはなんだが良い気もしますが、結果的にページ閲覧開始後にレイアウトがずれる原因になるので画像の大きさを指定しておくことで予めレイアウトが変わることを防ぐことができます。
画像にwidhtとheightを指定していない場合はhtml編集で数値を入力するようにしましょう。
「レイアウトが大きく変わらないようにする」を改善
こちらの方には先程の画像の要素も含まれています。
レイアウトが大きく変わらないようにするをクリックすると詳細がでます。
「ページのCLSへの影響が特に大きいDOM要素です」で修正場所を特定

「CLSへの影響が特に大きいDOM要素です」に表示されている「entry-content」という項目の原因を特定するのにかなり苦戦しました。
広告のせいかな?埋め込みフレームのせいかな?とかいろいろ試したけど効果なし。。
原因が分かった今となっては対したことではなかったのですが、見つけるのには少しコツが入ります。
CLSの影響を及ぼす範囲が広範囲、つまり数値が悪い場合は上側に位置するコンテンツが読み込み前後でずれているために、コンテンツ全体がずれ込んでいる可能性が高いです。
具体例をご紹介します。


上記は今回のためにカテゴリを無理やり増やしたものですが、上がスクリプトの読み込み前、下がスクリプトの読み込み後です。
スクリプトにはカテゴリの階層化をする記述があり、重複している親カテゴリと子カテゴリは非表示になります。
今回のケースではスクリプトの読み込み前が2行なのに対し、読み込み後が1行になってしまったことでカテゴリより下のコンテンツも全て読み込み後に上側にずれるという現象が起きていました。
上側でレイアウトが変わってしまうと下位のレイアウトに影響を与える範囲が大きいので、もしCLSの数値が悪ければ、まずは目視で読み込み前後で上下のレイアウトのずれがないかを確かめて置くこともまぁまぁ重要です。
当ブログの場合は、親カテゴリ名を長い言葉にしていたことが、CLSの数値を悪化させていたそもそもの原因でした。
階層化するのに親カテゴリの名前が長すぎて複数行に及ぶと子カテゴリと孫カテゴリが読み込み前後でレイアウトが大きく変わる可能性があるので、カテゴリの階層化をしている人は注意してください。
効果があった対策
その他に効果があったと感じている対策はJavaScriptの記述位置の変更及び遅延読み込みとアップロードして表示させていたヘッダー画像をHTMLでの記述による表示に変えたことです。
JavaScriptの記述位置の変更及び遅延読み込み
JavaScriptファイルは基本はフッターに記述して読みませて、async/defer属性を付与して動作が正常に動くものに関してはheadに移動させました。
これにより読み込み速度が上がってウェブフォントなどの読み込みが速くなります。
JavaScriptの読み込みタイミングについて | suzunonlog
もし、被っている記述などがあれば読み込みを遅くする原因なのでこの際に削除してしまいましょう。
ヘッダー画像をHTMLで記述
ヘッダーにアップロードしていた画像が大きさ指定できてなかったためにCLSの数値を悪くしていました。
そこでデフォルトのタイトルやヘッダー画像は非表示とし、はてなフォトライフにアップロードした写真をヘッダー部分にHTMLで大きさを指定して表示する方法に変えました。
てかそもそもは、ブログタイトル横に小さい画像を載せるというデザインだったのですが、ブログタイトルも含め全て画像として表示することにしました。
【はてなブログ】ヘッダータイトル画像、サイズや位置の修正方法|さんログ
効果があったのかわからない対策
効果があったのかわからない対策はグーグルアドセンスの自動広告の停止とはてなプロの機能の広告非表示です。
広告の位置ずれも主なCLSに影響を与える項目の1つです。
グーグルアドセンスの自動広告停止
まず、グーグルアドセンスの自動広告は停止しました。なぜなら自動広告は記事内に意図せず配置されレイアウトを変える恐れがあるためです。
そのため、広告は位置を指定したものだけにしました。
しかし、グーグルアドセンス自体は上部に表示するのを制限ができるので自動広告を停止したことで効果があったのかわかりません。
はてなブログプロへの登録
ご存知の通り、はてなブログ無料版には厄介な運営側の広告が配置されています。
はてなブログプロへ変更すると記事上をはじめとしてはてな運営側のアドセンス広告を非表示にできます。
広告のサイズ等をこちらで指定できないのでCLSに影響を与えていそうと思ったのですが、運営側の広告を出している時とそうでなかった場合で比較をしてみたところ、数値に大きく変化がなかったのでプロにしてもCLSに関しては大きく改善することはありませんでした。
他の要素でメリットがあるかは調査中です。
はてなブログでもCLSは改善可能

改善に取り組んだ結果、CLSの数値は、0.1を余裕でクリアすることに成功しました。

少し時間がかかりましたがサーチコンソールでの評価も改善が必要から良好へと切り替わりました。
もし修正しても良くならないようであれば、変更が漏れているページがあるかもしれませんので探してみましょう。
今回ご紹介したこと以外も他の要素を改善するために色々やっているので効果のあった方法があるかもしれませんが、まだコアウェブバイタルの全ての要素改善にはいたっていないのでまた別の機会にご紹介したいと思います。
今回は以上です。
【美園公園】大阪府八尾市/じゃぶじゃぶスポット

こんにちは岩田です。
今回は大阪府八尾市にある美園公園へ行ってきましたのでご紹介します。
おすすめ度★★☆☆☆
水遊びができるスポットがあるので夏場はいく価値があります。
ちなみに駐車場と着替える場所がないので注意が必要です!
トイレはありますが、あまりきれいではありません。
美園公園について

美園公園についてご紹介します。
美園公園とは

美園公園は大阪府八尾市にある小さな公園です。
外環状線沿いにありアクセスは悪くはないですが、駐車場がないので近所の人は行きやすいですが、遠方からは行きにくい公園です。
アクセス
【車の場合】
東大阪南ICもしくは八尾ICよりアクセス
駐車場がないため停める駐車場の目星はつけてから行くことをおすすめします。
【電車の場合】
久宝寺口駅より徒歩にて
公園情報
住所:〒581-0818 大阪府八尾市美園町2丁目
営業時間:24時間
利用料:無料
駐車場:なし
駐車場がありません。

外環状線沿いに茨木市側から来た場合は、外環の側道から公園側に入っていく場所に駐車場があるのでそこに停めるのをおすすめします。
遊具

遊具は幼児エリアと児童エリアの2つで隣同士になってます。
幼児エリア

3歳以下向けの遊具です
幼児向けにしては割りと難易度は高めなので遊ぶ際には付き添って上げたほうが良いです。
児童エリア

3〜6歳の子供も向けのエリアです。
すべり台が急になっており、勢いよくすべることができます。
3歳向けの遊具とそれほど遊ぶ時の難易度は変わらない感じがするのですが、青いすべり台の方は階段がなくてのぼるのが難しくなっています。
ブランコ

海賊っぽい男のオブジェが印象的なすべり台があります。

毎日子どもたちを持ち上げて大変ですねぇ。
がりがりです。

乗って遊ぶタイプの遊具も少しだけあります。
噴水

噴水があり、水遊びができるようになっています。
10月でもう水遊びをする人がいないので少し汚かったのですが、夏の時期はきれいに掃除されており水遊びに訪れる人でいっぱいのようです。

来年は、水遊びをしに訪れたいと思います。

比較的浅いので安心して遊べそうです。
以上です。
いかがでしょうか?
<




