【はてなブログ/カスタマイズ】超簡単に記事の内容を折り畳み表示にする方法

こんにちは岩田です。
突然ですがみなさんは折り畳みポインタってブログで使用していますか?
便利な機能かつ、簡単に使える機能なので今回ご紹介したい思います。
折り畳みポインタとは?
記事の内容がたくさんあるとごちゃごちゃして見ずらいと感じる時はありませんか?

そんな時に、あらかじめ閉じておいてクリックすると表示したり、あらかじめ開いているのを必要がなければ閉じたりできるようにする機能が折り畳みポインタです。
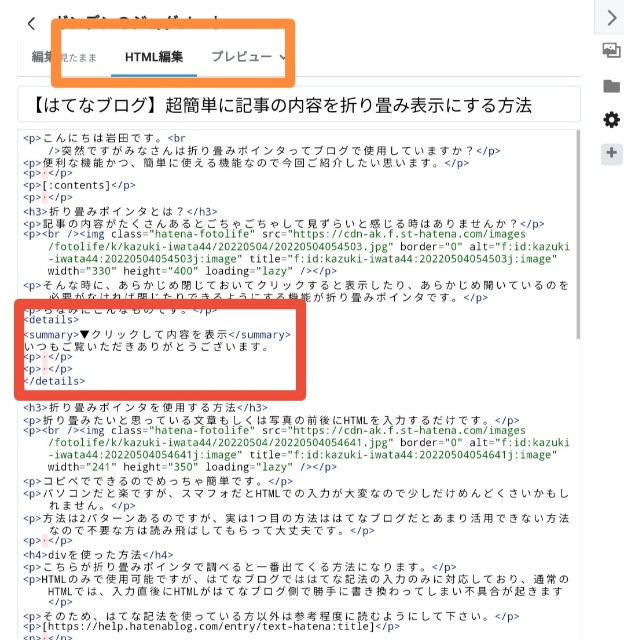
ちなみにこんなものです。
▼クリックして内容を表示
いつもご覧いただきありがとうございます。
折り畳みポインタを使用する方法

折り畳みたいと思っている文章もしくは写真の前後にHTMLを入力するだけです。

コピペでできるのでめっちゃ簡単です。
パソコンだと楽ですが、スマフォだとHTMLでの入力が大変なので少しだけめんどくさいかもしれません。
方法は2パターンあるのですが、実は1つ目の方法ははてなブログだとあまり活用できない方法なので不要な方は読み飛ばしてもらって大丈夫です。
divを使った方法
こちらが折り畳みポインタで調べると一番出てくる方法になります。
HTMLのみで使用可能ですが、はてなブログでははてな記法の入力のみに対応しており、通常のHTMLでは、入力直後にHTMLがはてなブログ側で勝手に書き換わってしまい不具合が起きます
そのため、はてな記法を使っている方以外は参考程度に読むようにして下さい。
▼クリックでコンテンツを展開します。
HTML
<!-- 折り畳み展開ポインタ --><div onclick="obj=document.getElementById('open').style; obj.display=(obj.display=='none')?'block':'none';"><a style="cursor:pointer;">▼ クリックで展開</a></div><!--// 折り畳み展開ポインタ -->
<!-- 折り畳まれ部分 --><div id="open" style="display:none;clear:both;">
<!--ここの部分が折りたたまれる&展開される部分になります。自由に記述してください。-->
</div><!--// 折り畳まれ部分 -->
クリックすると展開表示する"折りたたみメニュー"を簡単に作る方法 | ゲマステ!- 新作ゲームレビュー, マイクラ, ゲームMOD情報まとめ
detailsを使った方法
こちらが今回ご紹介したかった簡単に折り畳みポインタが使用できるようになる方法です。
HTMLのタグを入力するだけで使用できるようになりますが、クリックボタンにマウスを近づけた時にポインターを表示させたい場合はCSSも合わせて入力することをおすすめします。
下記からコピペして利用して下さい。
▲クリックで詳細を閉じる
HTML
<details>
<summary>
▼クリックで詳細表示
</summary>
この中に折り畳みたい内容を記入
</details>
CSS
summary { cursor: pointer; }
ちなみに展開からはじめておきたい時は始まりの部分を<details open="open">にして下さい。これで展開された状態から表示されます。

いかがだったでしょうか?
簡単に使える機能であり、使用方法は様々あります。みなさんも是非使ってみて下さい。
今回は以上です。
