【はてなブログ(無料版)】ブログ開設2ヶ月の状況【書いたジャンルに対する成果や学んだこと、今後の計画】

こんにちは岩田です。
ブログをはじめて二ヶ月が経過したので今回は振り返りです。
一ヶ月の振り返りはこちら。
ニヶ月はあっという間でなんとか定期的な投稿を継続することができました。
成果について
期間4月6日〜5月5日
投稿数
トータル51記事
今月は17記事でした。
先月に比べると半分以下になりましたが、2日に一回の割合では更新していたことになります。
投稿した記事のジャンル
先月同様に主にランニング、健康、住まい、ブログに関する内容を書きました。
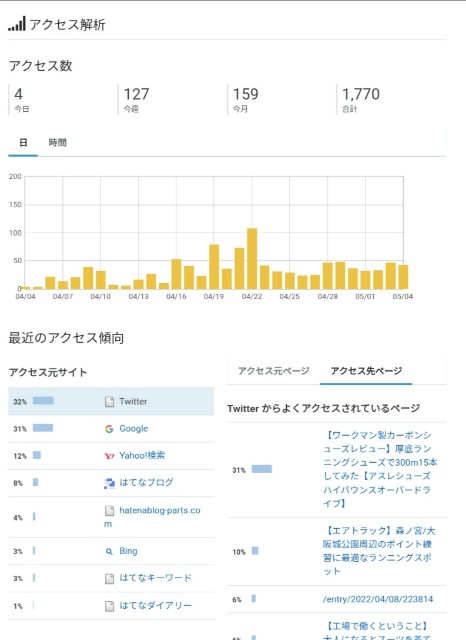
アクセス数
トータル1770人
月間1048人

はてなブログの解析を参考にしています。
今月は検索からの流入がありました。
ツイッターからの流入を来月は超えそうな感じです。少しずつ検索によるアクセスが増えていっていることはモチベーションに繋がります。
読者数
68人
先月1人だけだったので今月でたくさんの方に読者になっていただきました。
読者登録増えたのはこの記事がきっかけでした。
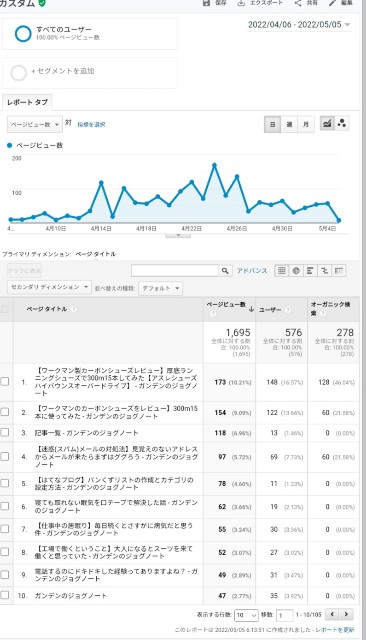
ページビュー
月間1695ページ
先月が883ページだったので倍近く読んでもらえました。ありがとうございます。
ページビューランキング
1位【ワークマン製カーボンシューズレビュー】厚底ランニングシューズで300m15本してみた【アスレシューズハイバウンスオーバードライブ】 - ガンデンのジョグノート
2位【迷惑(スパム)メールの対処法】見覚えのないアドレスからメールが来たらまずはググろう - ガンデンのジョグノート
3位【はてなブログ】パンくずリストの作成とカテゴリの設定方法 - ガンデンのジョグノート
途中でタイトルを変更したのでアナリティクスでは同じ記事が1位2位を独占してしまいましたがワークマンのシューズのレビューが一番のページビューがありました。コンスタントに検索流入があったのは2つの記事のみでした。
ロングテールキーワードじゃないとなかなかネットからのアクセスは難しいようで他のページは思ってたよりは増えていっていません。
収益
収益があったのは先月に引き続きグーグルアドセンスのみでした。
現時点でトータル78円です。
この1ヶ月でしたこと
定期的なブログの更新
先月から頻度は減らしましたが、継続して更新を行いました。更新しまくることで記事を書くのが上手くなるのか?というとそうではないと思いますが、色んな人のブログをみたり、You Tubeをみて良いと思ったことを日々実践した結果改良されて良くなっていくのだと感じました。
目次のアレンジ
デザイン変更と開閉ボタンを取り入れました。
目次は見出しタグの設定と[:contents]と入力するだけで出てくるようになっています。
とても便利ですよね。
こんな便利な目次機能ですが、デフォルトはかっこ悪いです。なのでCSSを使ってデザインを変更しました。参考に私の今の目次のCSSを紹介します。
はてなブログの管理画面からデザインCSSにペーストしてください。
▼CSSをクリックで表示
目次のデザイン変更CSS
/*目次のデザイン変更*/.entry-content .table-of-contents {position:relative;margin-left: 0;padding: 15px 10px 15px 35px; /* 枠内の余白(上右下左) */font-size: 100%; /* 文字の大きさ */font-weight:bold;list-style-type:decimal; /*数字以外が良ければ変更 */background:#fff;border-top:40px solid #90caf3; /* 「Contents」周りの色 */border-left:2px solid #90caf3; /* 線の太さ */border-right:2px solid #90caf3;border-bottom:2px solid #90caf3;line-height: 200%; /* 行間 */border-radius: 3px; /* 角丸にしない場合は不要 */color:#444; /* 数字(マーク色変更) */}/*「Contents」の周囲変更*/.entry-content .table-of-contents::before {font-family: ‘blogicon’;content: “039 Contents“;display: block;font-size: 130%;font-weight: bold;position: absolute;top: -35px;/*上からの位置調整*/left: 35px; /*左からの位置調整*/color: #fff !important;}/*リンクの色変更と下線を消す*/.entry-content .table-of-contents li a{color:#444; /* 目次リスト部分のテキスト色 */text-decoration:none; /* リンクの下線をつけたくない場合 */}
参考にしたサイト
【はてなブログアレンジ】『目次』のアレンジ | 記事中の『目次』表示の変更方法
目次の開閉機能です。デフォルトで表示で閉じることができるようになります。
▼CSSをクリックで表示
/* 目次の表示非表示 */
.show-area{
display: inline-block;
padding: 10px;
border-radius: 5px;
cursor: pointer;
margin-bottom: 0;
}
閉じる目次の設定方法はこちらのブログを参考にしました。
見出しCSSの変更
最初は見出しに背景色を入れてオレンジにしていたのですが、HTMLでいじらなければならず、やや手間でした。見出しCSSを変更するだけで見出しを設定するとデザインがおしゃれになるのを知って変更しました。
方法ですが、ウェブ上でいろんなブロガーさんたちがご紹介されています。
例ですが下記のCSSを貼り付けるだけで私と同じ見出し設定になります。
はてなブログの管理画面からデザインCSSにペーストしてください。
万が一ペーストしても反映されない場合は
.article-body-inner h2{}h3、h4と並んでいる箇所を見つけて入れ替えて下さい。
▼CSSをクリックで表示
見出し2.entry-content h2 {
position: relative;
padding: 6px 10px;
color: #fff;
line-height: 1.5;
z-index: 2;
}
.entry-content h2::before,
.entry-content h2::after {
content: '';
position: absolute;
width: calc(100% - 4px);
height: 100%;
}
.entry-content h2::before{
top: 0px;
left: 0px;
z-index: -1;
background-color: #29cec5;
}
.entry-content h2::after{
top: 4px;
left: 4px;
z-index: -2;
background-color: #333;}
見出し3
.entry-content
.entry-content h3 {
position: relative;
color: white;
background: #29cec5;
line-height: 1.4;
padding: 0.5em 0.5em 0.5em 1.8em;
}h3:before {
font-family: "Font Awesome 5 Free";
content: "\f14a";
font-weight: 900;
position: absolute;
left : 0.5em; /*左端からのアイコンまでの距離*/
}
見出し4
.entry-content h4 {
padding: 6px 0;
border-bottom: 4px solid #CCC;
color: #29cec5;
line-height: 1.5;
position: relative;
}
.entry-content h4:before {
content: '';
position: absolute;
top: 100%;
left: 0;
width: 100px;
height: 4px;
background-color: #29cec5;
z-index: 2;
}
参考にしたサイト
【目次・見出し・広告削除】ライブドアブログを開設したらまずやることまとめ : アフィリエイトブログや副業で稼ぐ|うぷぷ人生
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
パンくずリストの作成
カテゴリの見直しとパンくずリストを作成しました。それに合わせてグローバルメニューのカテゴリも変更しました。
カテゴリを見直すことで各ジャンルがバラバラになりにくくなった気がします。
フリー素材の使用

最初はほぼ文字だけで記事を書いていたのですが、絵があるだけで見やすくなるなと感じたのでフリー素材を使用することにしました。私はイラストやさんのイラストをほぼ使用しています。
記事のリライトと統合、タイトルの見直し
日々学んだことを記事のリライトにも取り入れて改良を行いました。記事が増えるほど、この作業にかかる時間が増えていったので割と大変でした。
記事の中で続きページで分けていたものは一つにまとめれるものは、まとめました。そのほうが記事としては良いものになると判断したからです。
タイトルの見直しとともにURLも変更しました。今は投稿の時に必ずカスタムURLを使って投稿するようにしています。
サイトマップの設定
グーグルサーチコンソールにサイトマップの設定を行いました。

実ははてなブログで推奨されているものはすでにやっていたのですが、「取得できませんでした」と出て何故か上手くいかずに苦戦していました。
そのため、再度調べ直して下記のコードを年と月だけ変更して入力すると上手く行きました。
サイトマップを登録することでグーグルのロボットのクロールが良くなってページの更新を認識してもらいやすくなるとのことです。
/sitemap_periodical.xml?year=2022&month=3
感想
ブログを書けば書くほど奥深さが分かってどんどんはまり込んでしまいました。
先月から記事の更新頻度を減らすことを決めて、記事を書く頻度は確かに減りましたがその文リライトにかける時間として使用してひまったので結局ブログにかける時間は先月とそんなに変わらなかったと思います。
ブログはリライトが大事と良く言いますが、リライトしようと思うと色んな記事にその要素がありすぎるので考えものです。
二ヶ月がたてば今までに書いた記事の検索流入ももうちょっとは増えるかなと期待はしているので様子をみながら記事のリライトは更新とともに定期的に行いたいと思います。
4月の走行距離は200kmくらいでした。もう少しは走っていると思っていましたが、日々のジョグが6~7kmなのが原因なのかもしれません。5月はもう少し延ばしてみようと思います。
ただ、走りの感覚しては調子が上がってきたように感じます。どこかのタイミングでタイムトライアルをしても良いかもしれません。
